Mobil Uyumlu Siteler İçin SEO Tavsiyeleri
Her bütçeye göre uygun mobil cihazların bulunması ve operatörlerin yüksek hızlı internet hizmetinde büyük mesafe kat etmesi mobil internet kullanımını oldukça geliştirdi.
Tasarımcılar bu dönemde responsive ve boostrap teknolojileriyle tanıştı ve sitelerini mobil uyumlu hale getirdiler.
Bu teknolojiler sayesinde site, ziyaretçi hangi platformdan geliyorsa ona göre kendini boyutlandırıyor ve kullanıcıya daha kolay bir kullanım sunuyor.
Peki SEO Uygunluğu ?
Sitenizin mobil uyumlu olması kullanıcı açısından çok faydalı bir şey. Kullanıcı memnuniyeti doğal olarak sitenizin seo açısından da başarılı olduğu anlamına gelir.
Ama yinede sitenizin mobil versiyonunun seo kriterlerine uygunluğunu kontrol etmeniz için bazı hatırlatmalar yapacağız:
Webmaster Tools’dan Tanımlayın
Web sitenizi daha önce Webmaster Tools aracılığıyla dizine eklediyseniz orada yan sekmede bulunan “mobil” butonunu mutlaka görmüşsünüzdür. Siteniz mobil uyumlu ise bir de o butonu seçip sitenizin tüm linklerini dizine ekletmelisiniz. Bu Google’ın sitenizi mobil uyumlu olarak da taramasını hızlandırır.
Site içinde kolay dolaşım…
Site içinde kesinlikle kırık link olmaması gerekir. Bilgisayarlarda bu gibi durumlar çok fazla can sıkmayabilir ama mobil kullanımda zaten kullanıcının kısıtlı olan imkanları kırık linklerle zorlaştırılmamalı.
Site içinde kullanıcın istediği zaman direk ana sayfaya gidebileceği bir yapı olmalı, bunun için logo içine ana sayfa linki koyulmasını tavsiye ediyorum.
Mobil Site Haritaları
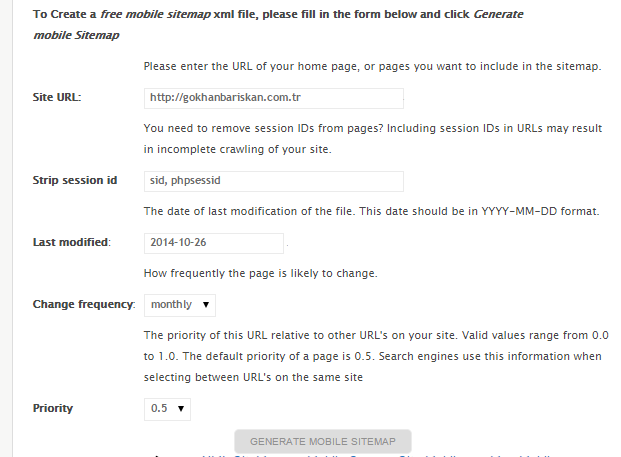
Mobil site haritası da önemli bir kriterdir. Öncelikle sitemizde mobil site haritası olup olmadığını kontrol edelim. Site url’inin sağına “sitemap-mobile.xml” yazıp tıklayın (www.site.com/sitemap-mobile.xml) eğer sayfa bulunamadıysa mobil site haritanız henüz oluşturulmamış demektir.

Sonrasında “generate mobile sitemap” butonunu tıklayarak site haritamızın oluşturulma işlemini başlatacağız. İşlem bitince bize kaydetmemiz için bir dosya vermek yerine oluşturduğu kod yapısını kopyalamamızı isteyecek ve bizde kopyalayıp bir text dosyası içine yapıştıracağız.
Text dosyasının ismini sitemap-mobile.xml olarak değiştirip hostumuza atacağız.
Sonrasında Webmaster Tools aracılığıyla mobil site haritamızı tanıtacağız, artık siteniz gerçek bir mobil dostu…